Hacking Framer: 3 Things You Need To Know
Sep 19, 2024
Essential Hacks for No-Code Success
Would you believe I couldn't sleep? I think it is because there is one hack I have not shared with you.
Here goes something…
When I decided to learn more about no-code tools, I had to be open to the idea of stepping out of my comfort zone. I was anxious, but I eventually conquered my anxiety.
It’s been months since I started consistently practicing on Framer and after long hours spent navigating different templates, I am a lot better at handling complex design issues, and I can comfortably say I’ve “hacked Framer”.
Well, to a large extent and I want to share what I know so far with you. I strongly believe you don’t have to “know it” all before you start sharing what you know.
So, here are three keys that helped me hack Framer:
Practice and Replicate: It may sound cliché, but the key to mastering Framer is by practicing on Framer. I did so much of this and spent good hours going through their tutorials and playing around with their features. I spent hours practicing and found the Framer starter program to be quite helpful too. As you replicate the things you learn, you have a more hands-on approach, and that boosts your skill.
Seek Feedback: This is important even while you practice your development and designs on Framer, because a second or third person going through what you’ve done can help get your work better. Feel free to ask for support and inspiration from no-code developers like you who use Framer to create amazing websites. I would always ask friends to test templates I had created and give feedback while I was in my practice stage (this doesn’t mean I’ve stopped learning though, learning never stops)Their feedback helped me refine my designs, properly organize elements, and also ensure responsiveness across designs.
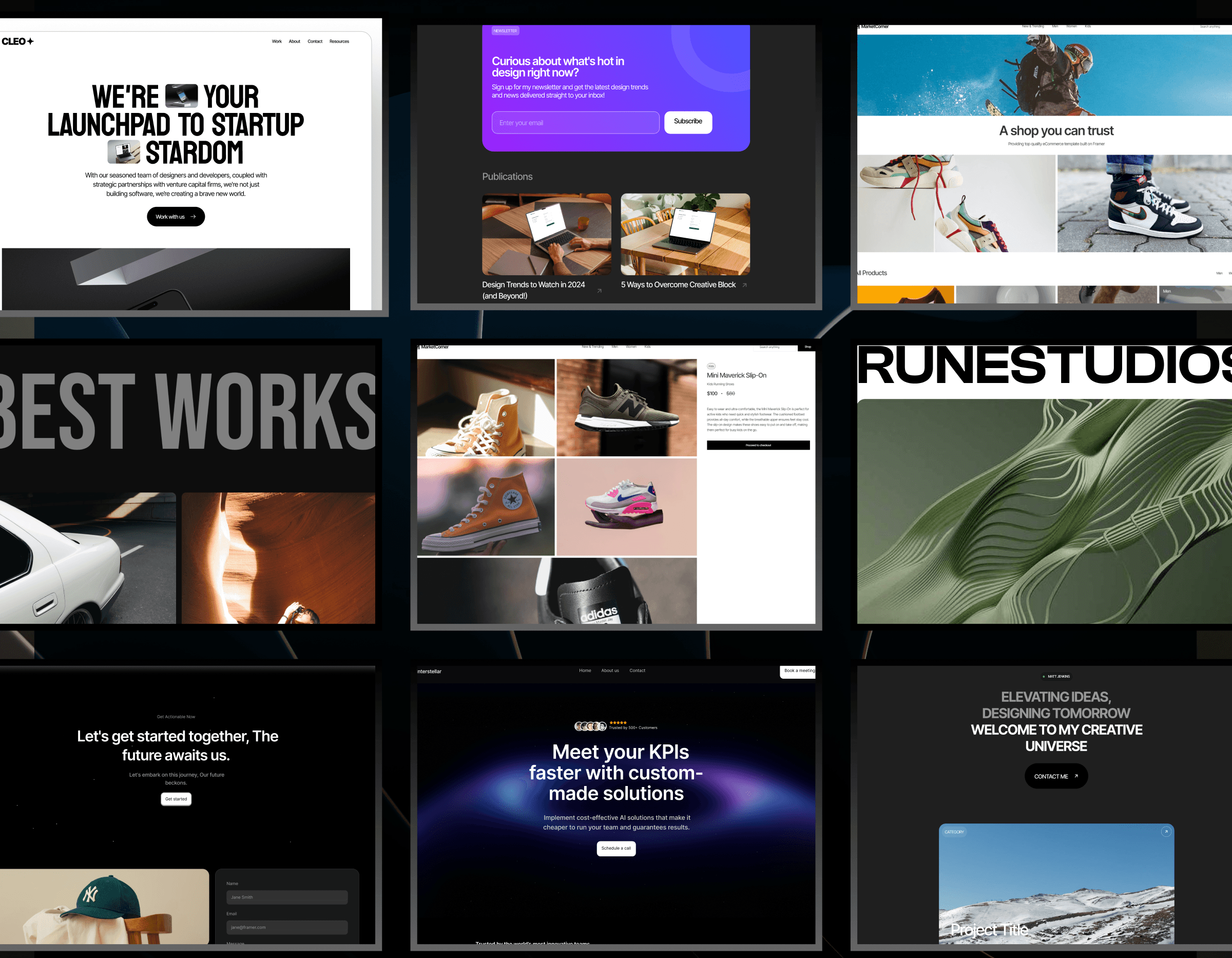
Find A Niche: When starting, it’s okay to be a generalist at your initial learning phase so you can have a deep understanding of Framer’s features, templates, components, etc, but what’s more profitable (who doesn’t want the money?🤑 ) is niching down. For me, I noticed a lot of developers and designers craved sleek, customizable, modern portfolios. So, I decided to focus on creating visually stunning portfolio templates. Did I mention this was how I sold my first framer template? 😀
There’s more that can be said, but if you follow these three steps you are well on your way to hacking Framer and becoming a pro at it.
Keep practicing, always seek feedback, and carve out your niche on Framer. It will pay off.